Yoast SEOのスニペットプレビュー周りが表示されなくなった原因と対策
今日気づいたら記事編集画面の下部にある「Yoast SEO」プラグインによるスニペットプレビューを含む、色々が出力されなくなっていた。
ちなみにWordpressのバージョンはこの記事を書いている時点での最新版となる5.2.3で「Yoast SEO」のバージョンは12.0。
今までここでDescriptionの設定を行っていたので、設定できなくなるのは非常に困る。
プラグインのアップデートで場所が変わったのかそもそも機能としてなくなったのか・・・無くなるなんてことはまずありえないので、とりあえず何かエラーが出ていないか調べてみる。
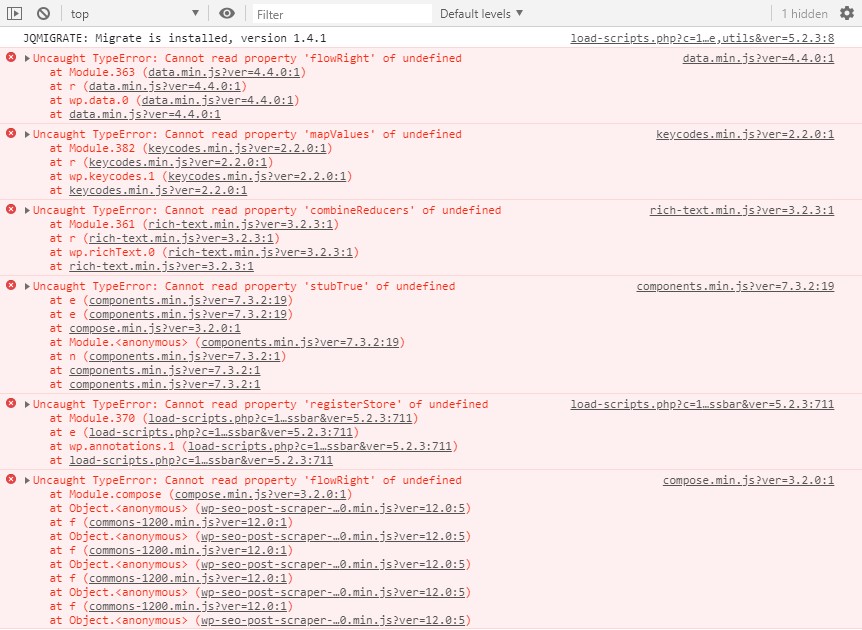
はい、エラーまみれでしたね。
いつからこうなっていたのか・・・
とにかくこのエラーが表示されない原因かどうか分からないにしても、エラーが出てる時点で万全ではないので原因を探っていこう。
なんとなく自分が使っているオリジナルのテーマが原因くさいので一旦別のテーマに変えてみると、案の定エラーは一切吐かれなくなった。
となると、オリジナルテーマがほぼ原因とみて間違いないので、一旦テーマのfunctions.phpの中身を全消ししてみる。
はい、間違いなく自分のテーマが原因ですね。
というわけで次はどの記述が原因か探るために、管理画面内で影響を及ぼしてるとおぼしき記述を1つずつ削除して確かめていく。
結果、原因だったのが次のコードで
WPが吐き出すscriptタグは「type=”text/javascript”」の記述がデフォルトで入っているけど、このtype属性はhtml5では必須ではないので外すのと非同期読み込みのためのasync属性を追加するための記述をしていたけど、どうもこのせいだった模様。なんでそうなるのか分からないけど・・・
取り急ぎ、管理画面内では上記の処理を行わないようにするため記述を下記に変更。
これでとりあえず問題は解決できました。
あんまいないと思うけど同じ状況になった人の参考になれば・・・
2019/09/24 追記
async属性をつけると読み込むjsファイルの順番が順不同になる可能性が出てくるので、別のjsファイルに依存している場合、その依存先ファイルより先に読み込まれるとエラーで動かなくなる可能性があるので全部ひとまとめでasyncとするのも考えものですね。