Crayon Syntax Highlighterがショートコードのまま出力される問題
WEB系の記事を書くとき、ソースコードを貼りつけるのにいつもプラグインの「Crayon Syntax Highlighter」を使って処理していたけど、気づいたらソースコードが展開されていないという事態になっていたのがつい最近発覚したので、その原因と最終的にプラグインの使用を辞め別の方法で対応した時のお話。
Crayon Syntax Highlighterがショートコードのまま出力されている
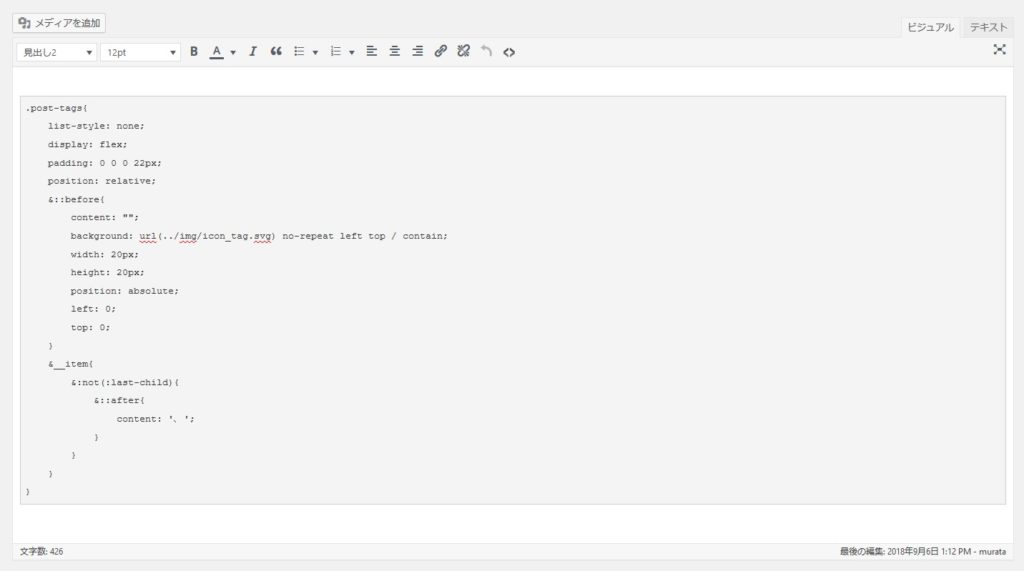
通常であればCrayon Syntax Highlighterでソースコードを貼りつけると、ビジュアルエディターでは以下のような感じで出力され、
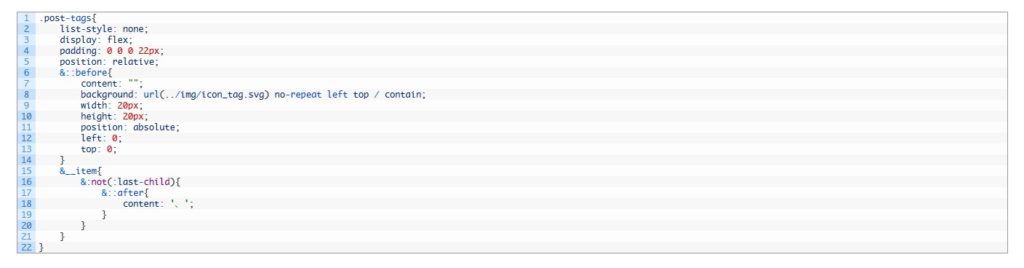
実際の記事詳細画面では下記のようなデザインで出力されるのが正常なパターンです。
それが気づいたら以下のような、ショートコードの形のまま出力されるようになっていました。
原因の究明
ちょっと前に確認した時は間違いなく正常に展開されていたので、原因としては最近追加したプラグインかfunctions.phpに書き込んだ何かが原因なのは間違いないのは分かります。
ただfunctions.phpに書き込んだ内容もエディター周りには全く関係ないことだったので可能性としては低く、実際最近追加した該当部分のソースコードを削除してもやはり特に変わりはありませんでした。
となると残りは最近追加したプラグインだけです。
最近amazonアソシエイトのコードを貼りつけるのにプラグインを使おうと思って追加したamazonが公式で提供している「Amazon Associates Link Builder」プラグインしかありません。
プラグインを停止してみるとやはり当たりだったようでCrayon Syntax Highlighterも正常にソースコードを吐き出してくれるようになりました。
なんでそうなってしまうのかは分からないですが、とりあえずCrayon Syntax Highlighter(Ver2.8.4)とAmazon Associates Link Builder(Ver1.8.0)は何かしら処理が衝突してしまうのか、共生していくことはできないということみたいです。
こうなると必然的にどちらかのプラグインの使用を止めて代替プラグインを探すしかないのですが、Crayon Syntax Highlighterがここ2年ほど更新されていないプラグインで今後また別の何かの問題が起きても面倒だなということで、今回はCrayon Syntax Highlighterの方を辞めることにしました。
代替プラグイン
Crayon Syntax Highlighterの代わりとなるプラグインを探すべく、「WP Code Highlight.js」や「SyntaxHighlighter Evolved」などを使ってみたのですが、基本的にビジュアルエディタでは使用できず、テキストモードでしか使えないものばかりでした。
記事を書くときにビジュアルエディターを使うことが多いのでソース張り付けるたびにテキストモードに変えるのは正直面倒くさいんですよね…。
じゃあ最初からずっとテキストモードで書くかといわれたら、画像を貼りつけて回り込みを指定したときにその場ですぐイメージが掴みづらいし、見出しもいちいち「<h2>…</h2>」とか打ち込むの面倒くさいし、内容を修正するときもパッと見てどこか分かりづらいと感じます。
最終的にやっぱりテキストモードに入力するしかないなということになったんですが、長いソースコードの場合だといよいよもってコードの場所が分け分からなくなるし、コードの修正も億劫なのでいっそのことプラグインではなくgithubが提供している「Gist」というソースコード共有サービスがあるらしく、それだと貼りつけ用のscriptファイルを貼り付けるだけで、その部分にソースコードが表示されるという本文内のソースコードも汚れない仕様なので、Gistでソースコードを貼り付けることにしました。
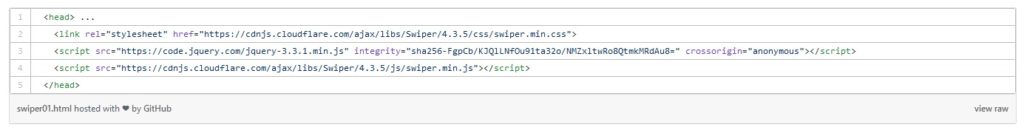
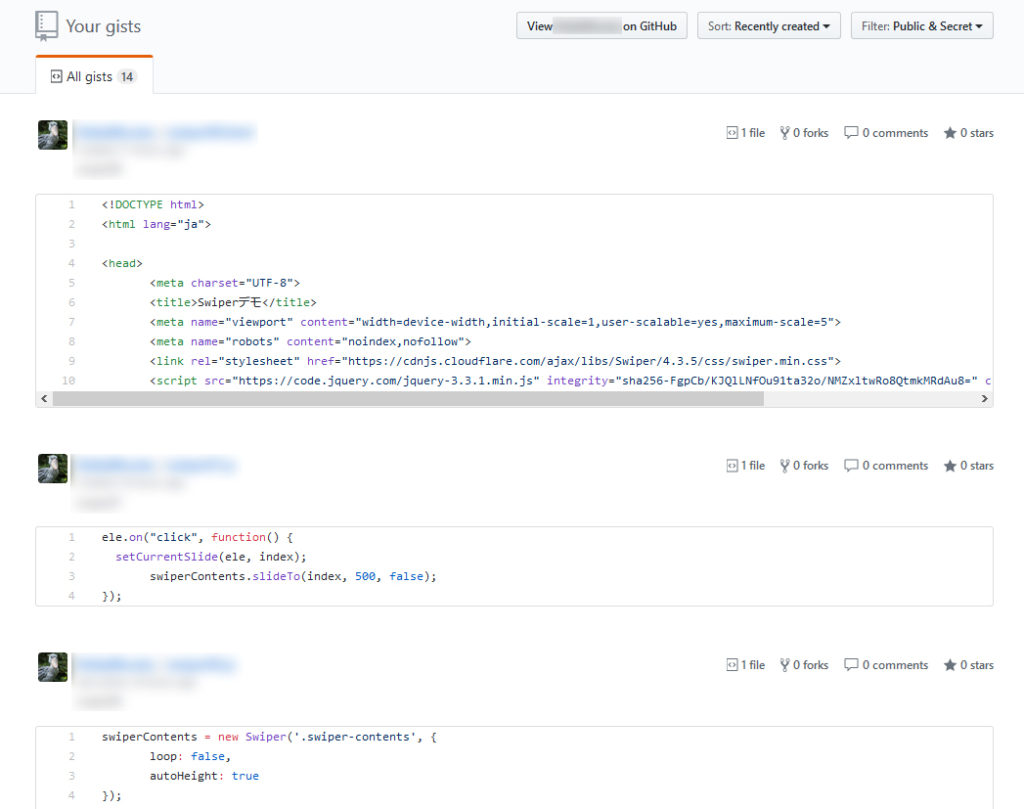
実際に張り付けた感じはこんな感じです。
自分のcssが反映されていてデフォルトのデザインとは微妙に違うのですが、大体こんな感じで出力されます。
すっきりしていて良い感じですね。
Gistの問題点
Gistを使っていて思った問題点としてはやはりプラグインの時とは違い、サイト内だけの作業で完結しないので、ソースコードの修正や追加があればその都度Gistのページにアクセスして作業を行う必要があります。
ソースコードを小分けにして沢山貼り付けたい場合、これが思ってたより面倒臭く感じました。
それとGistで登録済のコードを一覧で見たときにどれがどの記事のソースコードなのか分かりづらいです。
コード毎に好きな名前を付けられるので記事のタイトル等で分けておけば多少はマシですが、グループ分けみたいな機能が欲しいところです。(自分が知らないだけであるかもしれませんが)
とりあえずしばらくGistで凌ぐことにしますが、できればCrayon Syntax Highlighterに戻りたいですね…